AC 推特專案 工具應用.解決問題
解決問題情境:#
時間處理套件的選擇和熟悉
規格說明:#
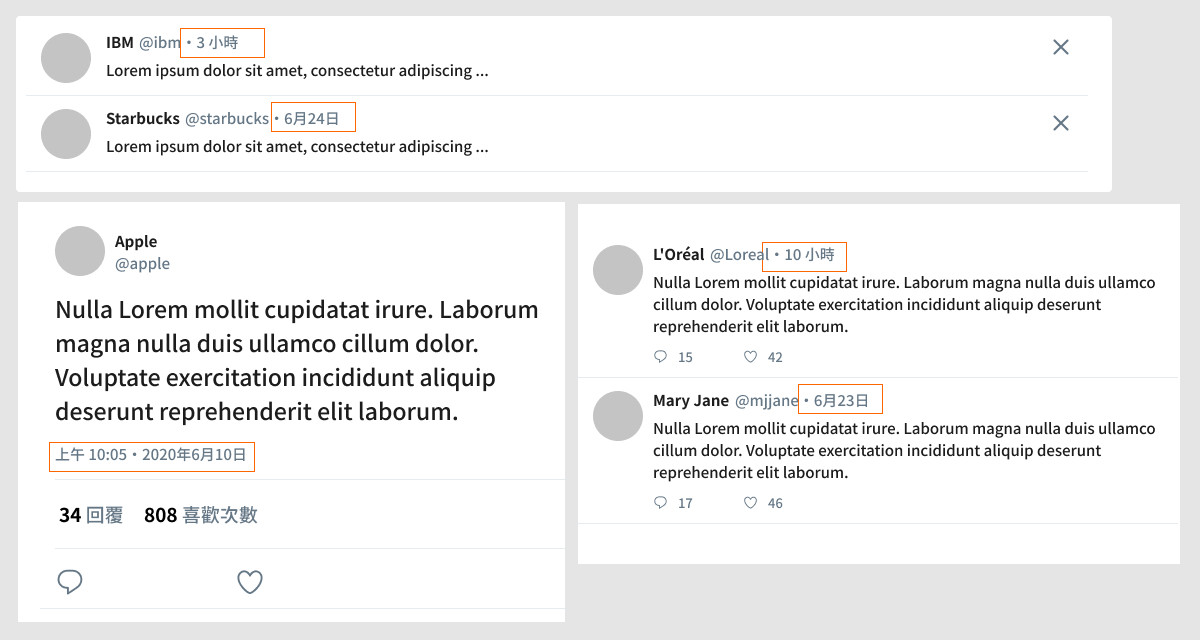
在設計稿上,每則推文在各頁面有不同的時間顯示方式,而且會根據距離現在時間間隔而顯示不同。
相關 repo 程式碼:#
詳細狀況敘述:#
學期三的餐廳論壇專案裡,PJ 老師有示範使用 moment.js 來實作 Vue filter 功能 fromNowFilter。 因此對 moment.js 較為熟悉。 不過推特專案的時間格式顯示會依據場景有不同格式且依據距離現在時間而有不同的呈現方式。如下附圖

參考了 moment.js 文件,覺得時間距離現今多久的判斷比較不方便撰寫,若是使用 moment.js 程式碼可能如下
moment.js
在專案開始之前對於 moment.js 的缺點略有所聞,便開始探索其他相關的時間處理套件。發現 Day.js 能滿足大部分的功能。
從 dayjs 文件中發現 Difference 這個方法,而且單位可以藉由第二個引數決定,判斷時間相距會更為方便。
Day.js
最後決定使用 day.js 考量還包含 moment.js 功能雖然豐富但是打包體積不小且開發者沒有繼續維護。而 Day.js 非常輕量,必要下只需要引入需要用到的套件,文件很清楚容易上手。
只引入了所需的套件
tip
同時也有搜尋 date fns,最後以文件說明,首先嘗試 dayjs,運用上很喜歡,由於推特專案的時間考量,就沒再多花時間嘗試 day fns。
評估後和前端組員討論取的共識上,專案上時間處理相關都使用了 dayjs 處理。日後前端組員 PINPIN 也很順利地使用 day.js 完成 推文詳情的時間格式 filter
timeFormatFilter